Web/Html
[Html] Block, Inline
hikr90
2025. 1. 9. 21:55
# Block, Inline 요소
- 블록 요소는 사용 시 브라우저의 너비만큼 가로 영역을 확보하며 p나 h태그등이 여기에 속한다.
- 인라인 요소는 자신이 포장하고 있는 영역만큼만 가로 영역을 확보하며 B태그등이 여기에 속한다.
- 태그의 가로 영역이 브라우저의 너비만큼 차지하는가로 구분된다.
[예시] 블록요소와 인라인 요소의 차이
|
요소
|
설명
|
예시
|
|
BLOCK
|
- 브라우저의 너비만큼 가로 영역을 전부 사용하는 태그
- 기본적으로 줄바꿈이 발생한다.
- 높이, 너비의 지정이 가능
- TEXT-ALIGN등의 문자 정렬이 가능
|
P, H, HR, BLOCKQUOTE, DD, DIV, DL, FORM,
HEADER, PRE, SECTION, TABLE, UL(LI)
|
|
INLINE
|
- 자신이 포장하고있는 영역만큼만 가로 영역을 확보하는 태그
- 줄바꿈이 없어, 다음 태그가 바로 이어져 표시된다.
- TEXT-ALIGN등의 높이, 너비의 지정이 불가능
- 문자 정렬이 불가능
|
A, P, B, STRONG, I, EM, A, INS, DEL,
SUB, SUP, ABBR, BR, IMG, SPAN
|
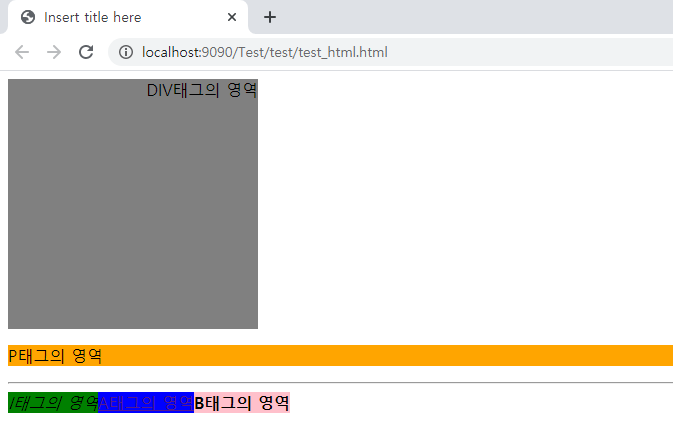
[예시] 블록 요소와 인라인 요소의 영역 구분